I've been playing this rhythm game called Osu! a lot recently.
You should try it out!
This game is so fun! :3
Watch live video from MilkyTaste on Twitch
Wednesday, 11 November 2015
Monday, 20 July 2015
Opening new tabs with Dojo, Ajax and Safari on iPad
Recently found out that Safari won't call
Spent a good amount of time finding the answer to this, so figured I'd re-post it in case someone else has the same troubles.
For reference, I needed to do this as the page I wanted to open wouldn't be available until after a server hit was processed. Here's what I had.
Without boring you with the details, the solution was to move the
Big thanks to Jens Arps for the solution to this issue.
window.open() in a callback when using dojo.xhrPost and dojo.xhrGet. This is a false positive with the popup blocker. The pop up blocker is usually a good thing, so we don't want to just tell the user to disable it. We need another way to get around this.Spent a good amount of time finding the answer to this, so figured I'd re-post it in case someone else has the same troubles.
For reference, I needed to do this as the page I wanted to open wouldn't be available until after a server hit was processed. Here's what I had.
dojo.xhrGet({ url: some/url.html, load: function(){ window.open('some/other/url.html'); }}); Without boring you with the details, the solution was to move the
window.open() call out of the callback and then hold the window reference in a variation so that the window location could be updated after the server hit.var winRef = window.open(); dojo.xhrGet({ url: some/url.html, load: function(){ winRef.location = 'some/other/url.html'; }});Big thanks to Jens Arps for the solution to this issue.
Monday, 29 June 2015
Trouble Installing Docker Compose
Had some trouble installing Docker Compose on a fresh Fedora 22 install today.
Figured I'd write it here, as this is the kind of problem I'd hit multiple times...
Needed to run the following:
fixed the "missing Python.h" error, so that I could run:
fixed the "No module named urllib.parse" error, so that I could run:
And then it all worked fine :)
Figured I'd write it here, as this is the kind of problem I'd hit multiple times...
Needed to run the following:
sudo dnf install python-devel
fixed the "missing Python.h" error, so that I could run:
sudo pip install -U websocket
fixed the "No module named urllib.parse" error, so that I could run:
sudo pip install -U docker-compose
And then it all worked fine :)
Wednesday, 11 February 2015
AWS Learnings
This post is for me not you ☺
I've started looking at Amazon Web Services as a cheap and easy way to host my various projects. Yes valued reader, that is another reason for this blog to die!
Since my memory is horrible I'm going to make a couple posts about the "problems" I faced. And by problems I mean things that weren't immediately obvious.
So you want to create a server? That's pretty vague. Let's attach some context.
> PHP, Linux, potential for autoscaled instances, auto load balancing, MySQL, simple code upload process.
Great! Let's use AWS Elastic Beanstalk!
I've started looking at Amazon Web Services as a cheap and easy way to host my various projects. Yes valued reader, that is another reason for this blog to die!
Since my memory is horrible I'm going to make a couple posts about the "problems" I faced. And by problems I mean things that weren't immediately obvious.
Creating a server
So you want to create a server? That's pretty vague. Let's attach some context.
> PHP, Linux, potential for autoscaled instances, auto load balancing, MySQL, simple code upload process.
Great! Let's use AWS Elastic Beanstalk!
- Click the 'Create New Application' link in the top right.
- Enter all the details, paying attention to:
- Everything
- Environment Tier
- Instance Type
- Application Source
- The "Create an RDS DB Instance with this environment" option
- Creating the RDS
- Click Go
- Wait
Things of note.
- You don't have to choose an auto-scaled application right off the bat. You can select a single instance and change it later. This is great for testing that things actually work.
- You can add multiple environments later. If you want to separate dev, test and prod, you can do that.
- It gives you a readable URL. That's nice.
How do I create my Application Source
A .war file for Java or a .zip for other supported languages. Pretty simple.
Uploading a new Version
- Click on the environment you want to upload the new application version to.
- Click "Upload and Deploy"
- Upload your version and give it a name
- Click Deploy
- Wait
Connecting to your RDS through PHP in your EC2
Now that you have an RDS and your PHP in an EC2 (or a couple of them), you are going to need to find a way to connect to the RDS.
Here is the PHP Guide for accessing your RDS and here is a link to all the guides for accessing your RDS from each language.
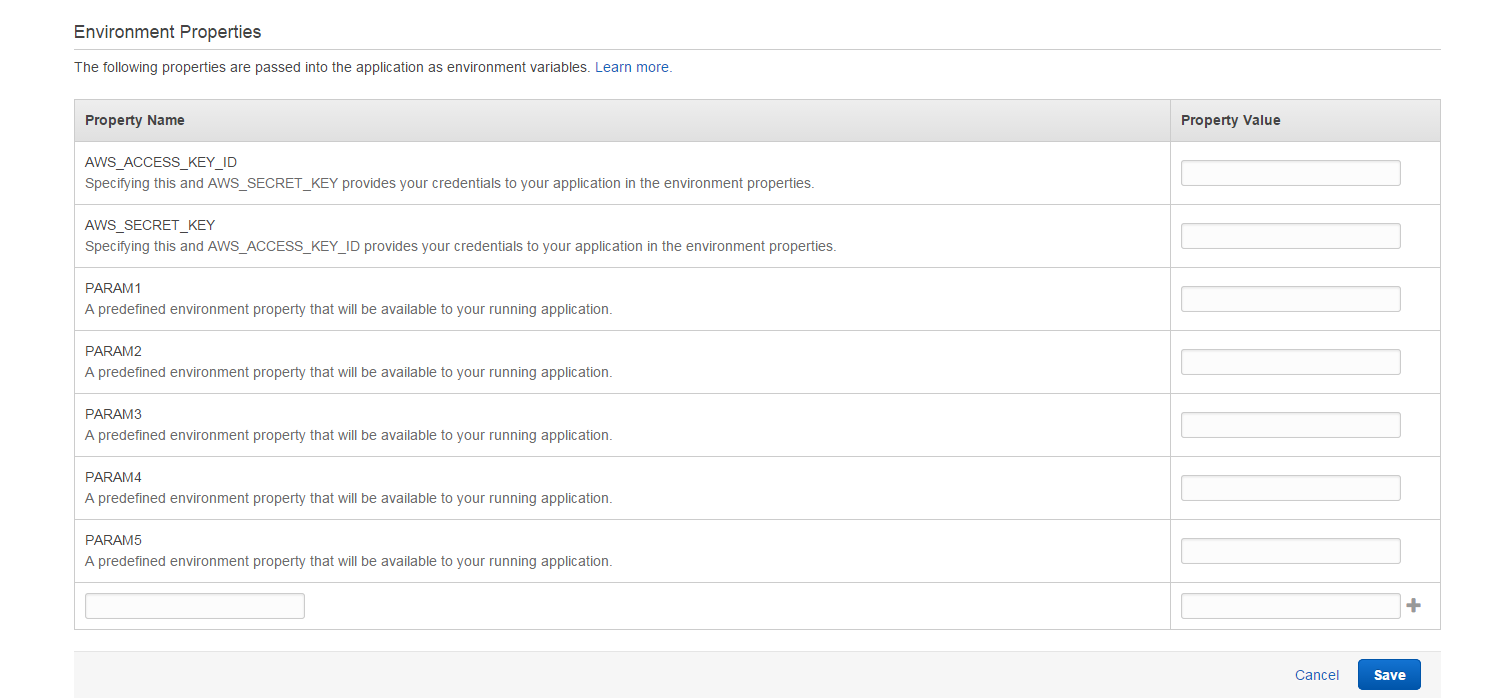
Setting environment variables
Now that you can connect to your RDS you are probably going to want to store your database access credentials as environment variables. Here's how you do that:
- Select the Environment for which you would like to add the variables
- Select Configuration from the left hand panel
- Click the gear icon on the Software Configuration box
- Scroll to the bottom of the page
I'm sure there will be more stuff but this will do as a quick post for now.
Subscribe to:
Comments (Atom)